前言
安装与快速配置
创建项目添加内容
生成静态文件与启动服务
前言
开始有写博客的想法时,就在想要搭一个完全属于自己的博客。需求很简单,博客专注于内容,基本是图片和文字,量也不大,不需要后端数据库,纯静态网页就好。于是就想到用AWS的S3静态网页托管(主要是方便+省钱)。
前端的话没有经验,从零开始,了解到markdown语言很容易上手,半小时学会,不用写html这么麻烦。博客搭建工具的话一开始想到非常流行的WordPress,但还是希望用我喜欢的Python来构建,于是找到Pelican,一个静态网页生成器。OK,就它了!
安装与快速配置
详细的请研究Pelican官方文档: https://docs.getpelican.com/en/latest/index.html
安装pelican与markdown
python
python -m pip install "pelican[markdown]"
安装好后,新建项目文件夹,cd到文件夹内执行
python
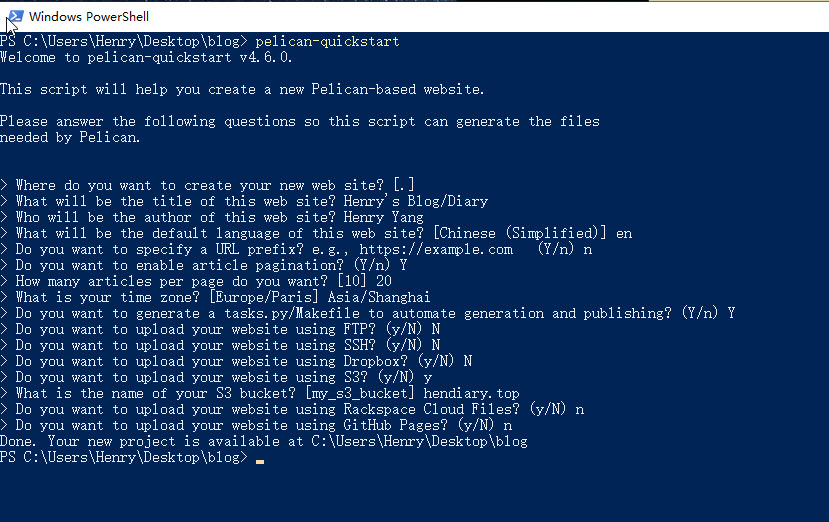
pelican-quickstart
回答几个问题,一个网站就生成了;
这些问题就是一些配置项,可以直接忽略或者填n,后期可以改配置文件或者手动添加的;

创建好后的目录结构(根据所选配置生成,不一定全有):
yourproject/
├── content
│ └── (pages)
├── output
├── tasks.py
├── Makefile
├── pelicanconf.py # Main settings file
└── publishconf.py # Settings to use when ready to publish
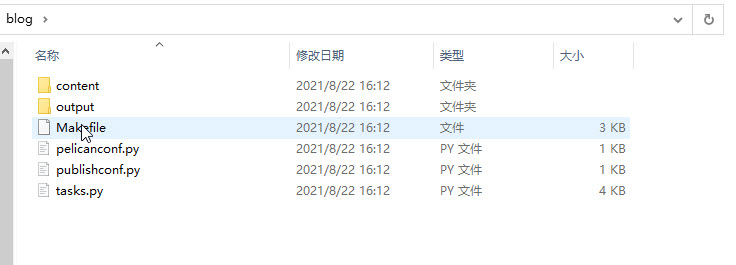
我的目录结构:

创建项目添加内容
在content文件夹内添加网页内容。我新建hello_world.md文件,插入以下内容:
Title: Henry Yang的第一篇博客
Date: 2021-08-17 16:17:00
Category: 技术
Tags: Python
Slug: hello-world
Summary: Welcome to my blog, or maybe diary
这是我的第一篇博客
补充:要插入图片的话,我选择在content文件夹内新建"images"文件夹,在这个路径下放图片或者再新建文件夹放图片,content里的文件里用markdown语言写明图片路径就好,经过琢磨windows系统的话路径可以这么写(我的编辑器是VS Code):

在配置文件pelicanconf.py中添加
STATIC_PATHS = ['images']
后来发现生成的网页打开后,图片显示不全,大点的图片右边都被砍掉了,应该是原图大小超出了页面大小,下载下来是正常的,经过搜索摸索出了解决方法,直接在url后面加上CSS样式,例如:
{:height="100%" width="100%"} 或 {:width="100%"}
结合起来就是:
{:height="100%" width="100%"}
生成静态文件与启动服务
把写的内容用Pelican处理生成html格式的文件
pelican content
执行完成后,output 目录下会多出一些文件,markdown文件最终也会转换成html文件放到该目录下,当然content下的原始文件依然存在。
启动服务: Pelican 内置了一个HTTP Server, 所以不需要Appache / Nginx / IIS 也可以将程序运行起来。
pelican --listen
默认端口是8000,本地访问:
http://127.0.0.1:8000/
或
http://localhost:8000/
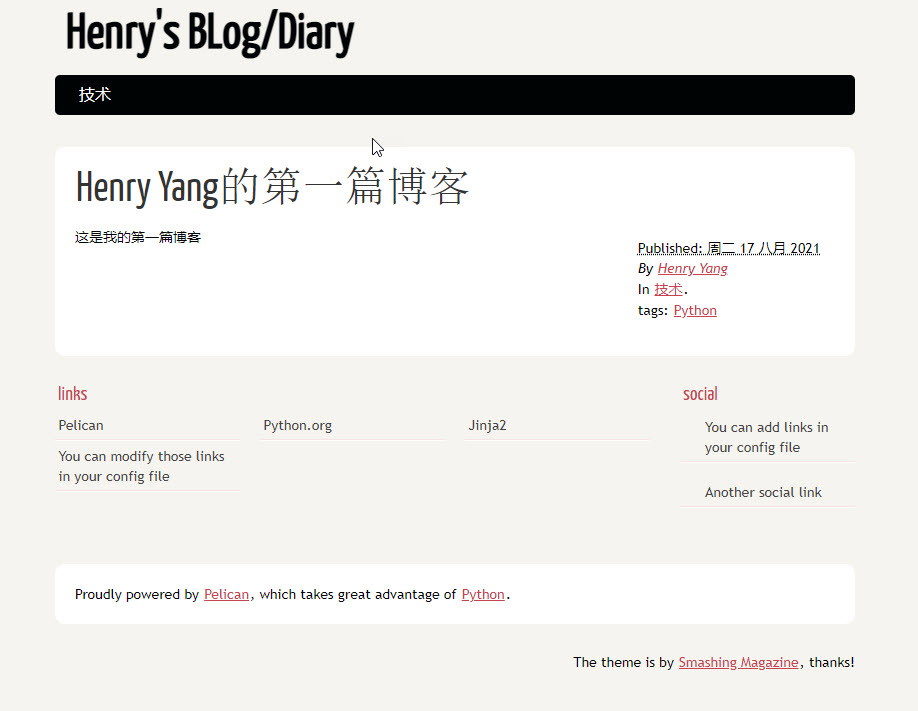
效果: